WebMatrix está de volta
10/07/2010 A Microsoft trouxe de voltar o ambiente de desenvolvimento web conhecido como WebMatrix em uma nova roupagem completamente reformulada e adaptada para ser muito simples direcionada a usuários iniciantes que querem dar o primeiro passo no desenvolvimento de aplicações usando ASP.NET com C# e VB.NET integradas em um banco de dados simples e fácil de ser distribuído baseado no SQL Server Compact Edition além do servidor web IIS Express intergrado montando um completo ambiente de desenvolvimento com as mínimas configurações para os iniciantes.
A Microsoft trouxe de voltar o ambiente de desenvolvimento web conhecido como WebMatrix em uma nova roupagem completamente reformulada e adaptada para ser muito simples direcionada a usuários iniciantes que querem dar o primeiro passo no desenvolvimento de aplicações usando ASP.NET com C# e VB.NET integradas em um banco de dados simples e fácil de ser distribuído baseado no SQL Server Compact Edition além do servidor web IIS Express intergrado montando um completo ambiente de desenvolvimento com as mínimas configurações para os iniciantes.
O download do WebMatrix é gratuito e possui um tamanho muito pequeno principalmente para quem já tem o .NET Framework 4.0 instalado na máquina. Além do desenvolvimento de suas aplicações apartir do zero ele também já traz templates muito fáceis de estudar e baseados em ferramentas open source já conhecidas como DotNetNuke, Umbraco, WordPress, Joomla e blogengine.NET
A Microsoft também introduziu uma grande novidade que é o novo engine de processamento das páginas conhecido como Razor que vai permitir uma maior facilidade na implementação de código web tanto pela simplificação da codificação quanto capacidade de criação de templates. A codificação do Razor será diretamente no html com a inclusão de pequenas tags que foram simplificadas para tornar a implementação simples e dinâmicas. Tem sido uma grande tendência no mercado e a Microsoft tem trabalhado cada vez mais em mecanismos de otimização de implementação e visualização como já aconteceu com o padrão MVC dentro do ASP.NET.
Como você pode observar a nova IDE do WebMatrix está muito no estilo 1,2,3 colocando realmente em prática o conceito que tanto defendo nos projetos do "Não tem que ser difícil" e hoje tem se tornado uma grande tendência mundial na simplificação e maior valorização do ROI do cliente. Com três simples botões você pode abrir um projeto existente, publicar em um servidor web de produção ou um web hosting e a opção Run vai executar o seu projeto diretamente no navegador Web.
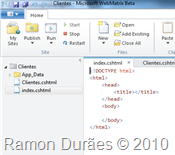
A codificação usando o Razor já pode ser feita diretamente no HTML e clicando em Run para testar a sua aplicação. Ele também traz um atalho para abrir o mesmo projeto no Visual Studio 2010 caso tenha ele instalado. Abaixo você acompanha o meu primeiro “Olá mundo” implementado usando o Razor para mostrar toda a simplificação no uso do ASP.NET. Veja que adicionei apenas o “@” para usar o conteúdo de uma variável no meu código html. Outro ponto importante é a extensão do arquivo que nesse caso é “*.cshtml”.
1: <!DOCTYPE html>
2: @{ 3: var nome="Ramon Durães"; 5: } 6: 7: <html>
8: <head>
9: <title>Olá @nome</title>
10: </head>
11: <body>
12: Seja bem vindo. A hora atual é @DateTime.Now <br/> obrigado
13: pela sua visita a minha primeira página usando Razor. 14: </body>
15: </html>
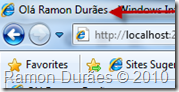
 Ao rodar o projeto no navegador web você verá que o código que inserimos no html já está exibindo os valores que colocamos. Com essa nova sintaxe você terá um rápido caminho na construção de suas aplicações conforme a figura abaixo.
Ao rodar o projeto no navegador web você verá que o código que inserimos no html já está exibindo os valores que colocamos. Com essa nova sintaxe você terá um rápido caminho na construção de suas aplicações conforme a figura abaixo.
 Navegando pelo WebMatrix você vai encontrar uma nova aba chamada Database que vai abrir um editor para criar um banco de dados do SQL CE ou utilizar um outro arquivo vinculado ao projeto. Com o mínimo de conhecimento de banco de dados você já terá o seu repositório pronto para ser utilizado na aplicação lembrandoq que agora a publicação será simplesmente copiado o arquivo para a pasta.
Navegando pelo WebMatrix você vai encontrar uma nova aba chamada Database que vai abrir um editor para criar um banco de dados do SQL CE ou utilizar um outro arquivo vinculado ao projeto. Com o mínimo de conhecimento de banco de dados você já terá o seu repositório pronto para ser utilizado na aplicação lembrandoq que agora a publicação será simplesmente copiado o arquivo para a pasta.
Preparem-se para mais novidades em breve sobre essa nova abordagem na implementação de aplicações web baseadas no ASP.NET. Até o próximo post e participe nos comentários colocando a sua opinião sobre essas novidades que estão sendo lançadas. Aproveite também e divulgue no twitter e facebook.
[],
Ramon Durães
Especialista em desenvolvimento de software
MVP Visual Studio ALM